Project Overview
This project was created as a companion piece to Virtual Casting Rooms. Virtual Auditions in Actor App enables actors to receive all of the information about upcoming auditions, respond to requests, and fill out personal info related to the audition; sending it off to agents and the production team all from within the palm of their hand. The day of the audition they are able to attend the audition virtually; on the go or from the comfort of their own home. V1 of this project was created over a one month design sprint and 3 month development sprint. V2 is currently in design.
My roles in this project were design lead, ux researcher, ux/ui designer and project manager. I also worked alongside another designer who conducted the user testing and ui work on the Android designs for V1 and is working together with me on V2.
Tools Used
Figma, Lookback, Asana
Approaching the Problem
Problem
100's of thousands of actors worldwide are stuck at home and out of work due to the changing landscape of the industry due to the pandemic. Government health restrictions make it difficult to host in-person auditions. The industry has found ways around this, the most widely used is a process called self-taping, which is something our software already does.
The problems with self-tapes
Self-tapes are an excellent tool to submit a body of reading to a production team so they can get an idea and feel for your acting style and how you might fit in the role you are auditioning for. They do not, however, replace the feel and level of chemistry that you get from being able to interact with the production team and vice versa. Without being able to interact with casting in a live environment it is difficult for actors to give the production team what they want or display themselves in the best light for the role. With a self-tape, you don't get to submit multiple "takes" with slightly different approaches to the "audition" you get one shot, and you have to pick from your takes which one you think is the best to submit.
This works both ways, as a Casting Director using the self-tape submission process you need to sift through hundreds of submissions and then tag the ones you like. But you will often want to give the actor direction or see how they interact with a group of actors (chemistry read) before making a decision.
Design Question
How might we utilize our existing infrastructure to build a solution which brings the Casting Room into the palm of our user's hands?
User Stories
Being an established company we already had quite extensive data and research on this user segment at our disposal. What we needed to do with that research is determine which features were going to be the most valuable to the end-user and best mimic the experience of the in the room casting experience. We then used this data and knowledge to develop a set of user stories
Taking the desired timelines into consideration and the minimum features needed to complete the flow we decided to split the project into two cycles. V1 (MVP) would be completed, user-tested, and introduced into the development cycle before beginning design on V2.
The Solution
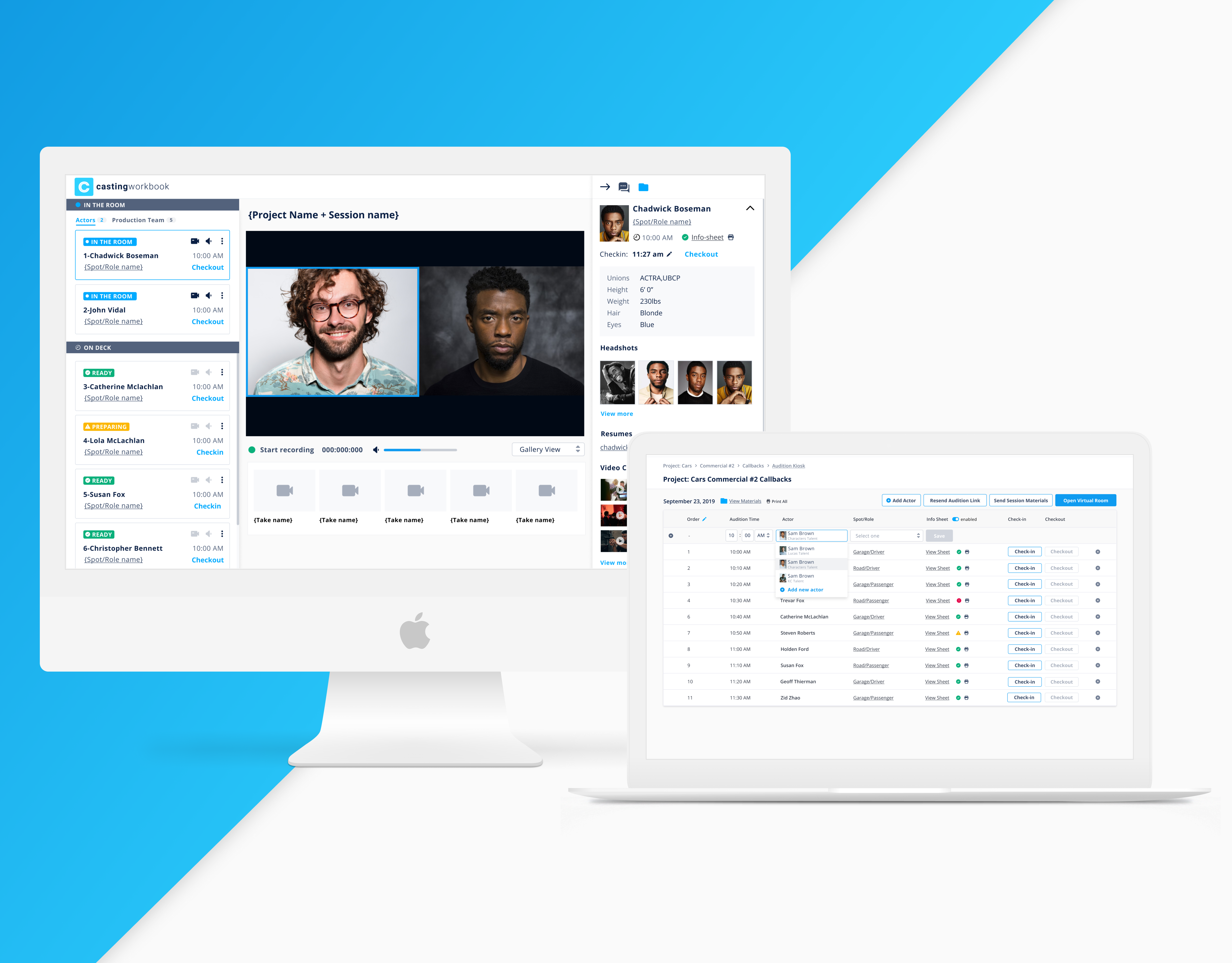
Actor App: Virtual Casting Sessions
For the initial release, we decided to focus on the following: notifying the actor of their audition, supplying them with all the necessary materials, and giving them the ability to attend the audition from Actor App.
Notifying the actor of their audition
We needed to determine where the auditions section was going to live as this was a feature that was not currently included in Actor App. We also needed to account for what information we needed to provide the actor to successfully attend the audition.
Audition Details
Once in the audition details screen the user can view the audition details as well as view the video directions, fill out their infosheet and register for a pre-prep session to get prepared for their upcoming audition, and go to the audition.
Video Directions
In an in-person session, a group of actors auditioning for the same role or scene would typically be brought into a room and given "direction" before the audition. This is the way the screen is set up and how the characters are expected to interact with each other. With virtual auditions, we have given the Casting Director the ability to upload the video directions to the audition kiosk so that the actor has access to them before their audition. This way the actor is prepared before they come into the virtual room.
Fill out Infosheet
Some productions require an infosheet to be completed by the actor before they audition-this is especially true in commercials due to product conflicts. The infosheet pulls all their statistical information and product conflicts instantly from their profile, but also gives the actor the ability to edit it as needed. Sometimes Casting will add custom questions to infosheets which the actor will be required to answer before their audition. The infosheet can be turned on or off on the project side for the Casting Director and they are also notified when they are complete/incomplete.
Attend Virtual Audition
The user can initiate attending a virtual audition from either the auditions home screen or from the audition details page. This will bring the user to a pre-prep screen where we give the user information on internet speed, lighting, and framing to make sure they are looking great before they join the room. When the user is ready to start they tap the "I'm ready" button which opens up the zoom SDK. V2 is going to include a solution not requiring zoom to attend which is built directly into our app.
Next Steps
This project went through 2 rounds of user testing before going into development. This version has been soft released as of Jan.28, 2021.
In addition to the in-app experience, we have also launched a companion piece to help the actor look even more professional in their virtual auditions, Actor Essential Home-kit. Home-kit was launched as a tandem effort with Geoff Thierman. I handled the project management, customer journey mapping, and photography. The design was a collaborative effort and Geoff handled the development. Case study coming soon.
V2 of the virtual auditions is currently in design and will include many new features including a new more intuitive waiting room built directly into Actor App, access to the materials while in the waiting room, the ability to take a polaroid, and chat functionality.