Project Overview
This project was created over a 2 month period for a client called Servicenow as an events platform to host their conference information. My roles in this project were UX/UI Design as well as front end UI Development. You can download the IOS version from the App Store and the Android app from the Google Play Store.
Deliverables
The initial deliverables for the client were a set of agreed upon mockups. From there the final deliverables were fully functioning Android and IOS native applications for both Phone and Tablet.
Tools Used
Invision, Sketch, Android Studio, xCode, Basecamp, Github, SourceCode.
Design
The Brand
Servicenow is already an existing brand with an established look and feel. As a UI designer on this project my first step was to familiarize myself with the brand and pull elements out of the existing brand that would best be utilized in the App. From there I created a style guide and UI library.
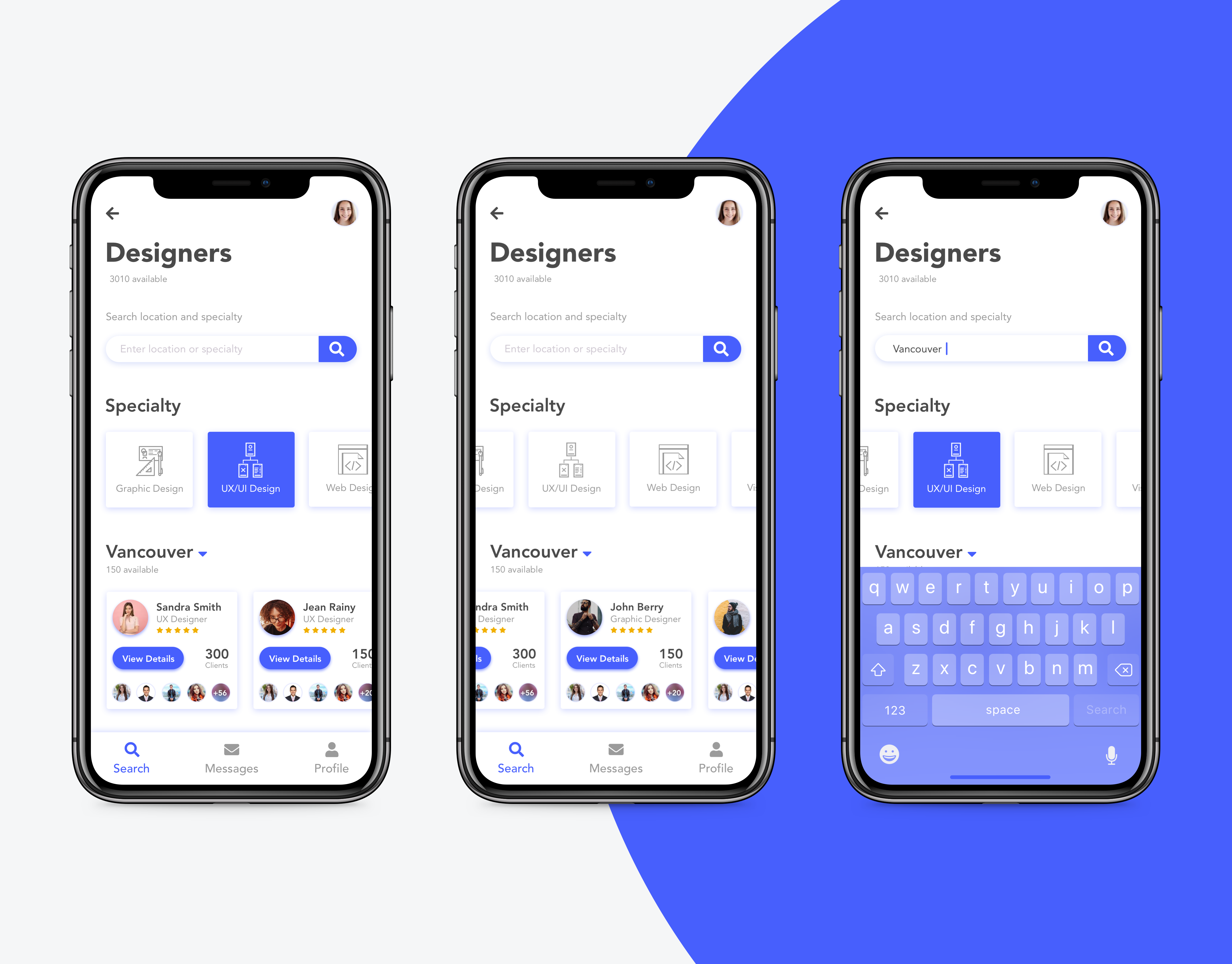
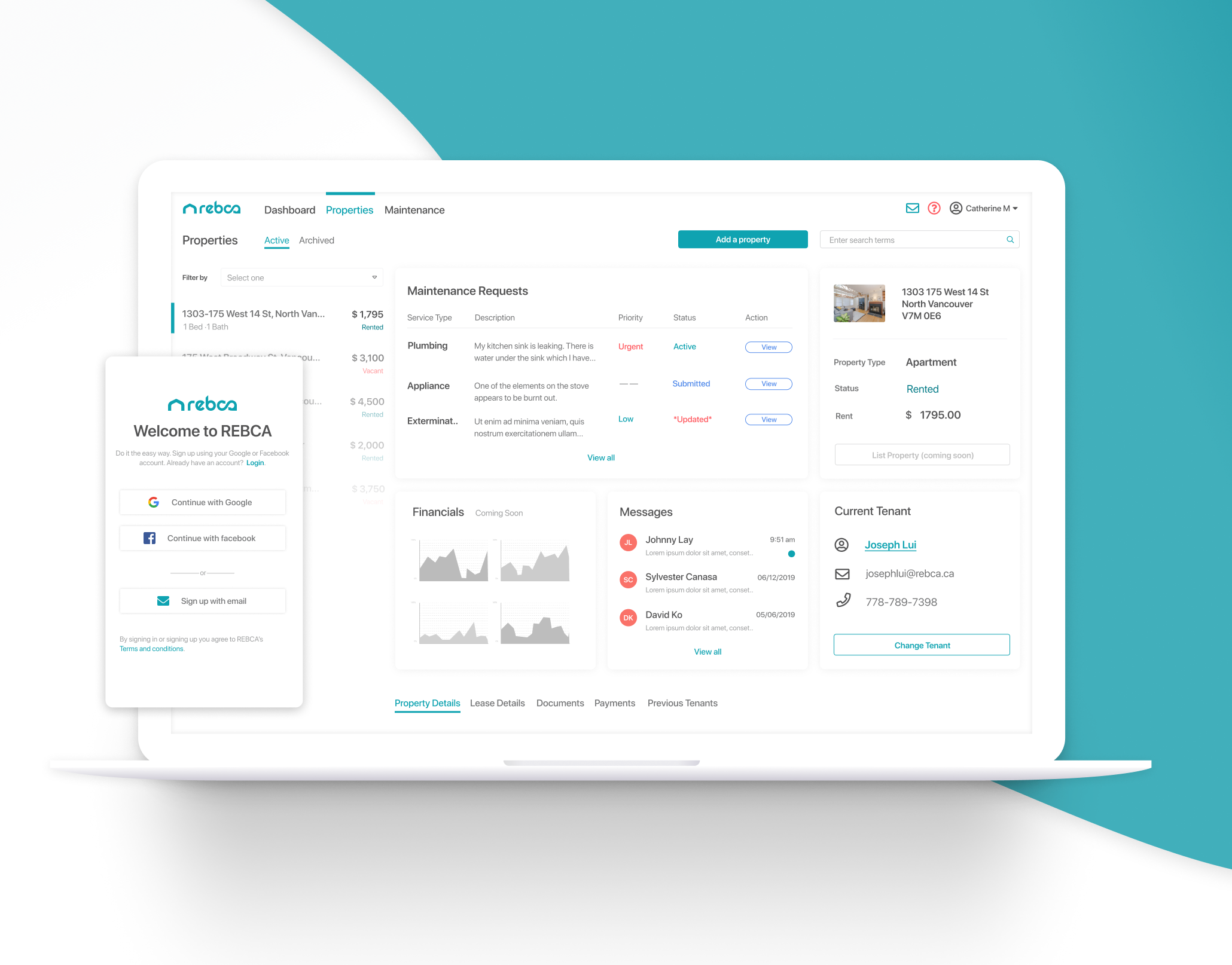
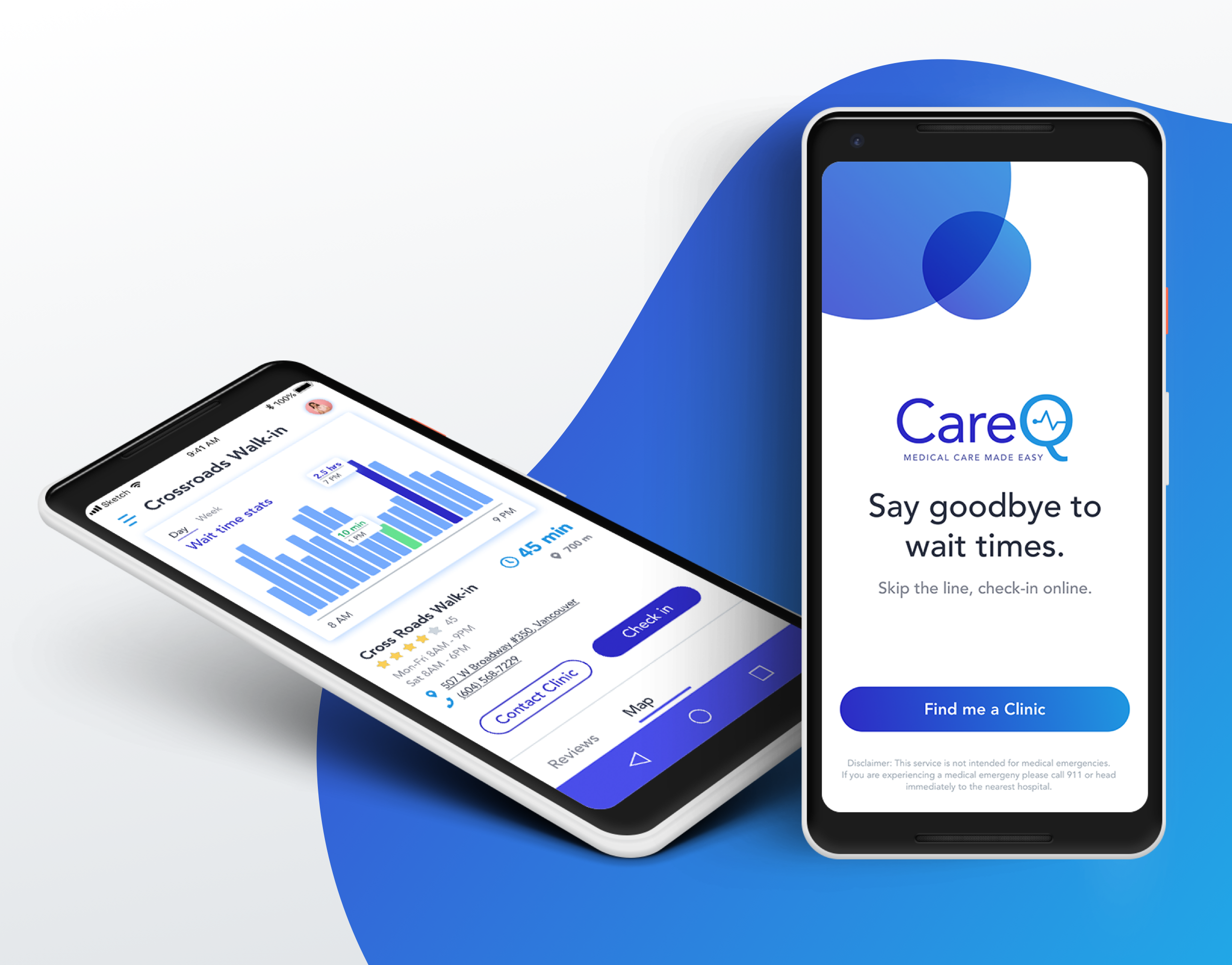
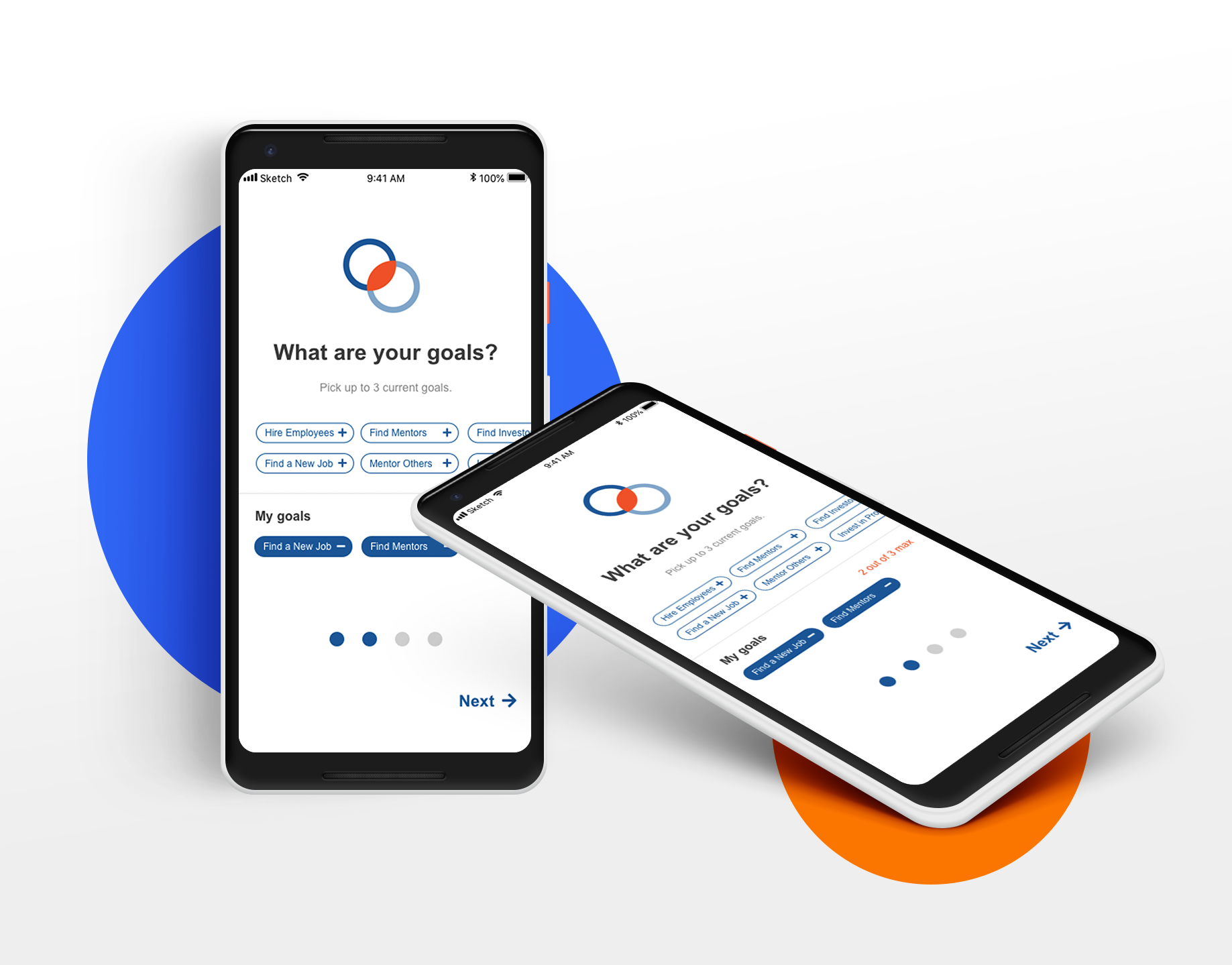
Mockups
I went through 2 rounds of mockups with the client before moving into prototyping via xCode and Android studio to give the client a chance to test and give feedback in a staging environment. Throughout the design process I kept a focus on accessibility as well as product limitations. Being that the core version of the app is an existing product there is only so much that can be modified and customized for the client. Understanding and designing within these limitations was imperative in managing client expectations. For the purposes of the Mockups we looked the flow of opening the application, navigating the menu, accessing the user profile, and exploring the schedule/sessions.
UI Development
After the mockups were signed off on the next step was to bring the mockups to life through xCode and Android studio. The foundation of the application was first built by our backend developers. My role is to add the assets and code the UI. Once I was finished coding the UI I created a pull request for each Android and IOS via and merged via SourceCode. After this has been completed it is then passed back to the dev team to merge my changes into the build.
IOS: xCode
For developing the IOS UI this project I first added the png/svg assets to the build. I then used linked the assets and wrote the code using xCode 10.0 and objective C language. You can see a sample of some of the code below.
Android: Android Studio
For the Android UI I added the assets to the build and then wrote the code in Java using Android Studio 3.2. You can see a brief sample of some of the work below.
User Testing
We went through 3 weeks of user testing gathering feedback from our user base and making adjustments to the build before going live. Prototyping in a staging environment made it easy to make adjustments and test them on our user-base almost immediately; streamlining the process.
Project Learnings
Clearly understanding product limitations and any existing bugs before beginning a project and committing designs to a client is key to managing expectations. At the beginning of this project I committed functionality to the client that could not be done due to an existing bug which would not be fixed before the clients project needed to go live. In this case I was able to work towards a solution with the client, however, meeting with my backend dev team about the proposed design before committing to the client would have eliminated the need for this conversation.