Project Overview
Adobe Summit is a 3 day conference for Digital Experience Makers hosted in Las Vegas, Nevada. You can view information about the conference here. The Adobe Summit app is an interactive experience for Summit Attendees to access information about the summit, register for sessions, and interact with other attendees. This project is currently in progress and due to be completed end of Feb. The total time for the project will be 3 months. My role in this project is to do the UX/UI Design for the app as well as the front end UI Development for Android, IOS and Web. I work in conjunction with a Producer to help manage the client and their expectations, and a backend developer to build out the framework and infrastructure of the app.
Deliverables
The initial deliverables for the client were a set of agreed upon mockups. From there the final deliverables were fully functioning Android and IOS native applications for both Phone and Tablet as well as Web App. I have currently completed the IOS application which is in User Testing
Tools Used
Invision, Sketch, Android Studio, xCode, Basecamp, Github, SourceCode.
Design
The Brand
Adobe supplied me with a color palette, fonts and some logos and visual assets. I used these assets style guide and build out the UI library for the IOS App. Android and Web are currently in progress.
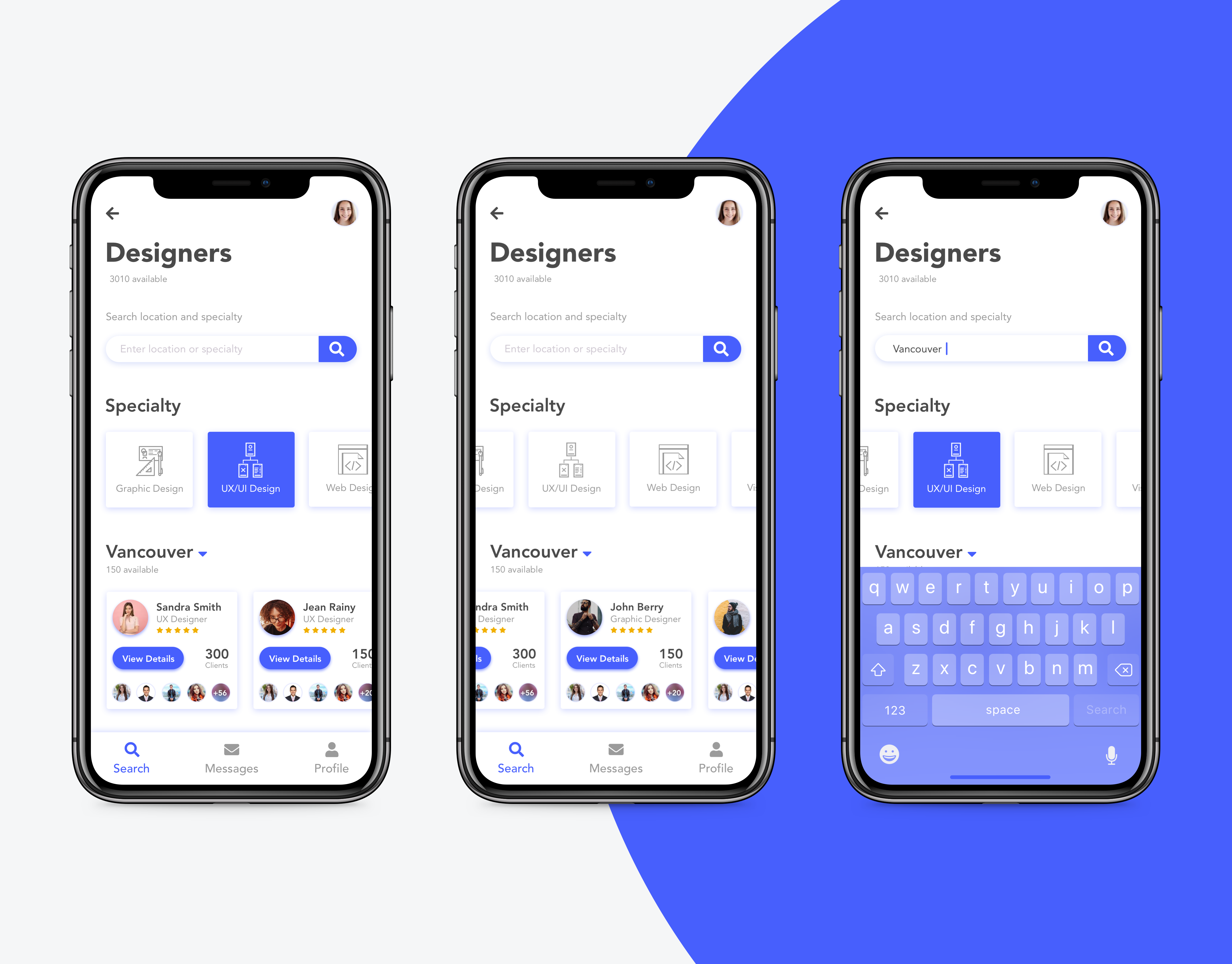
IOS Mockups
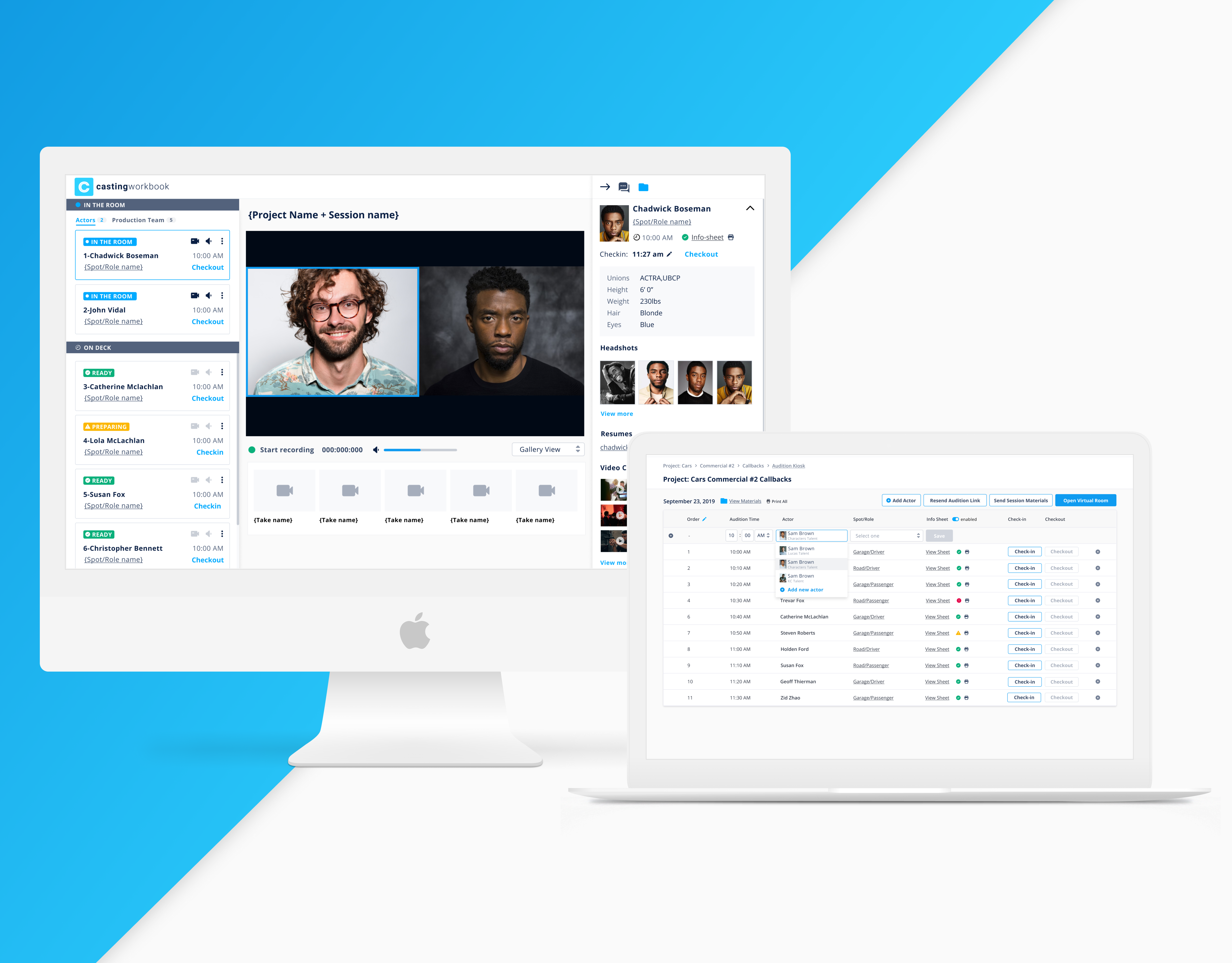
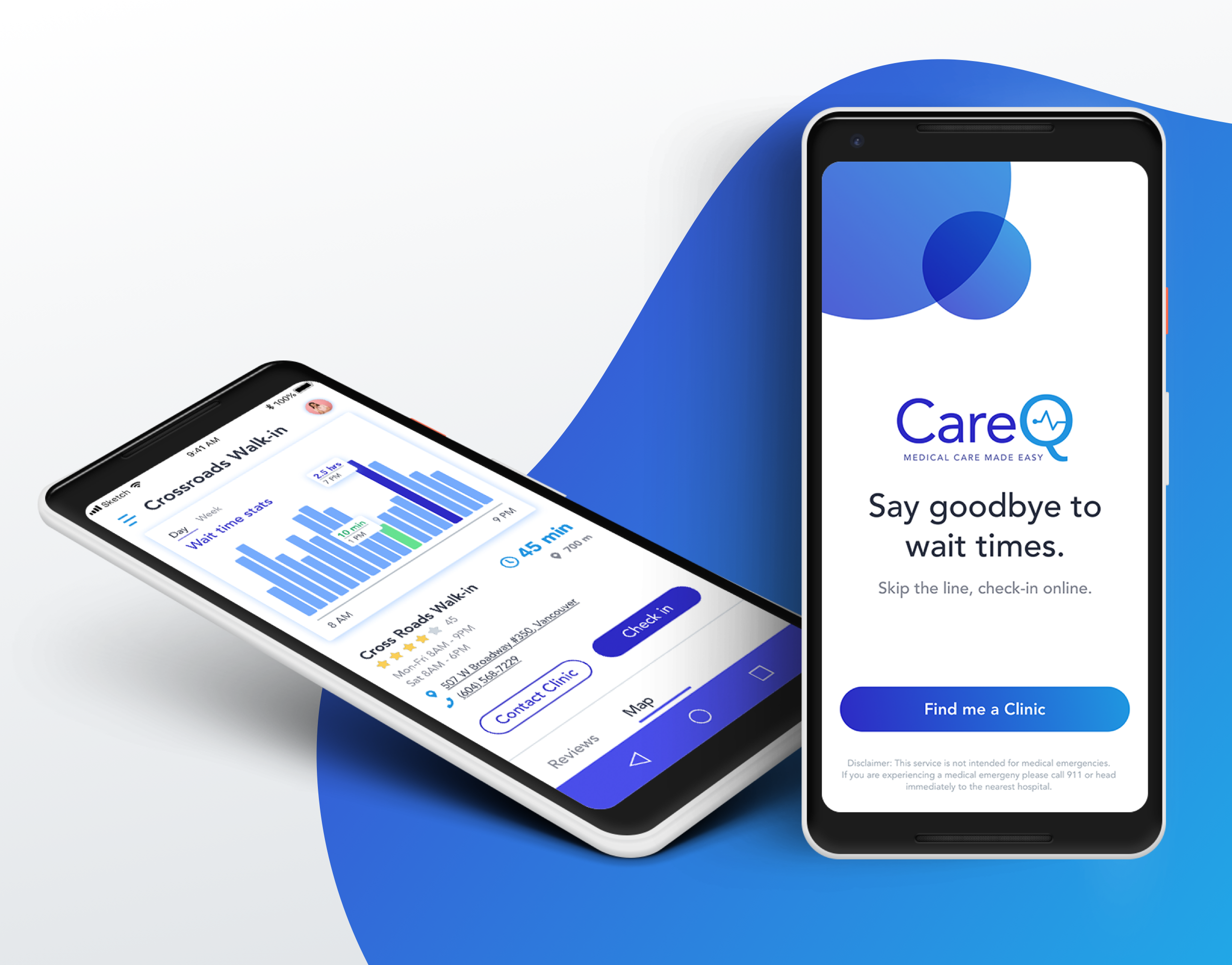
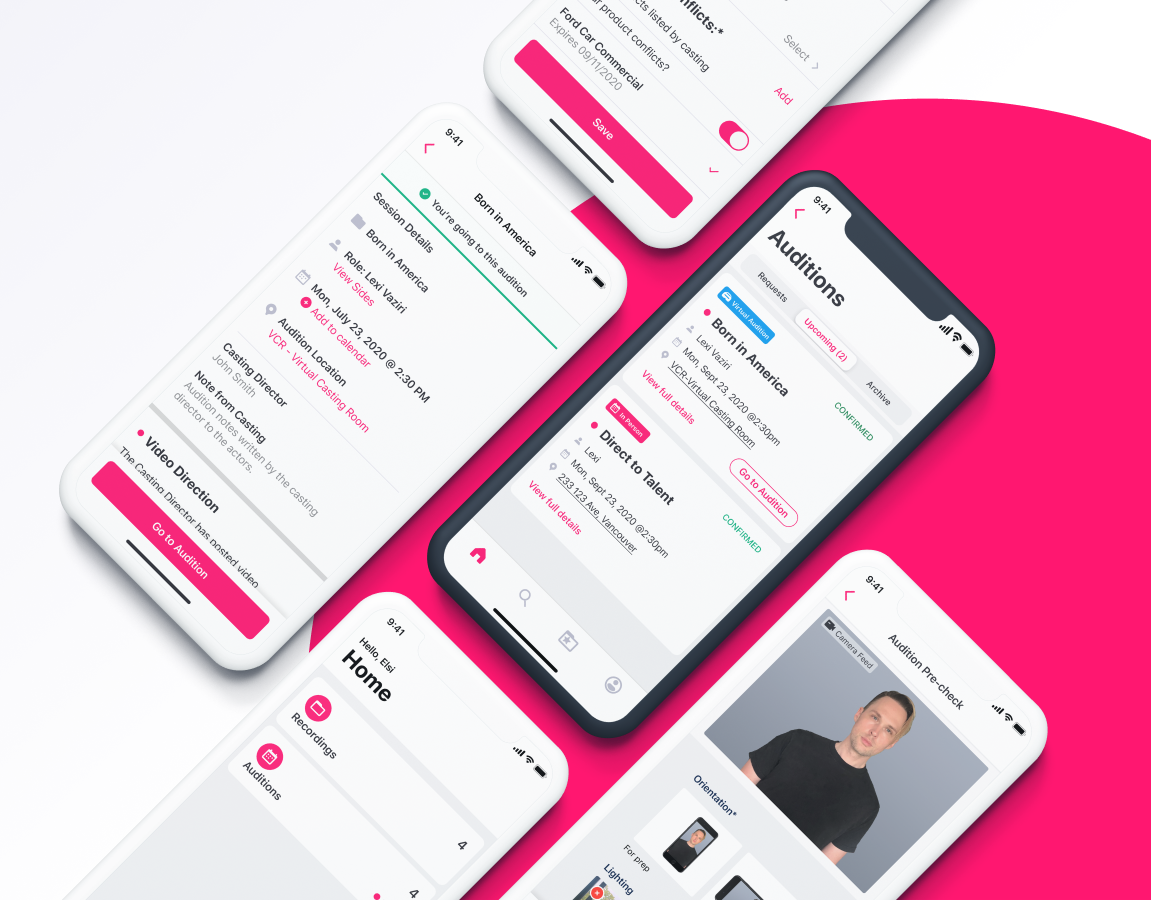
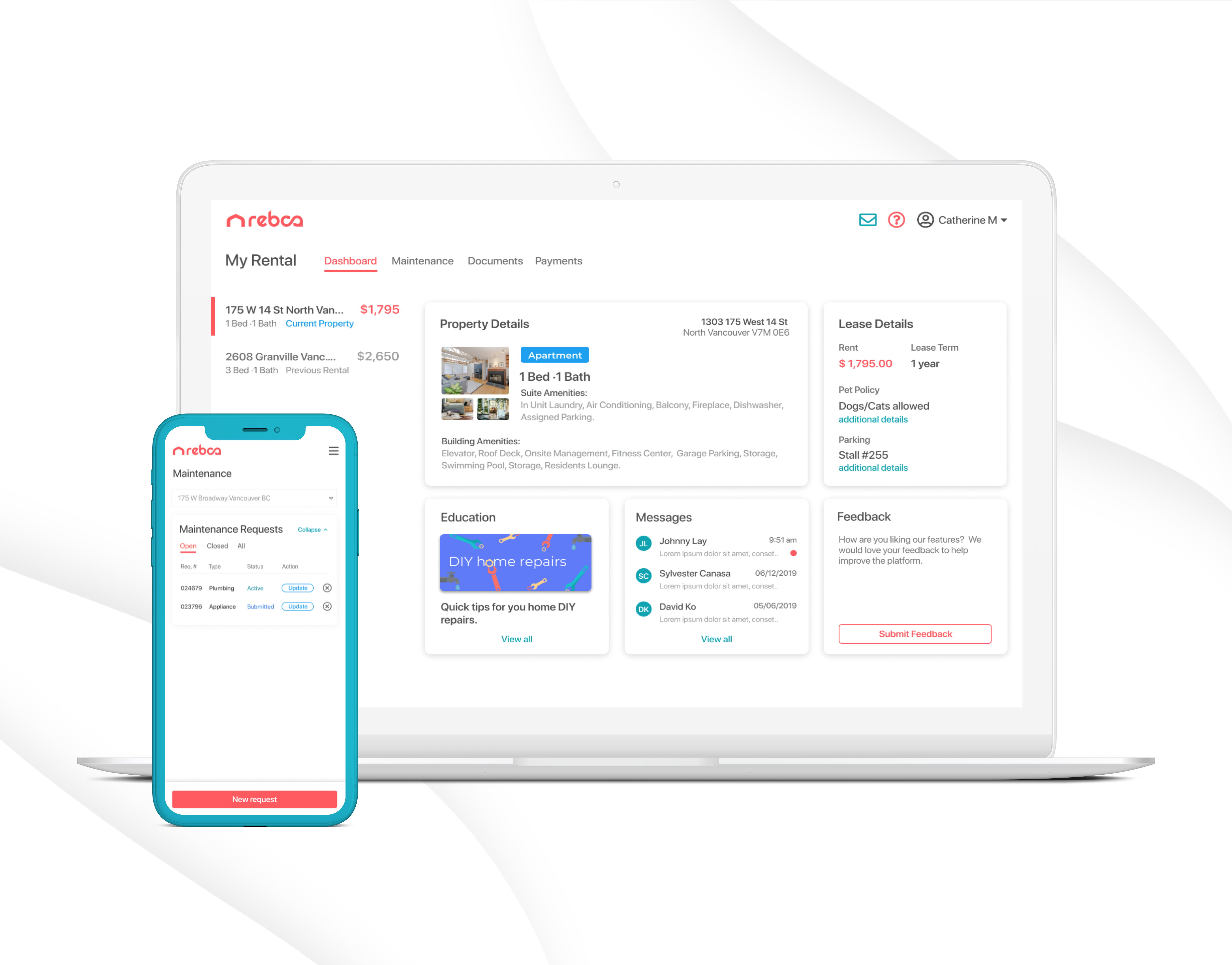
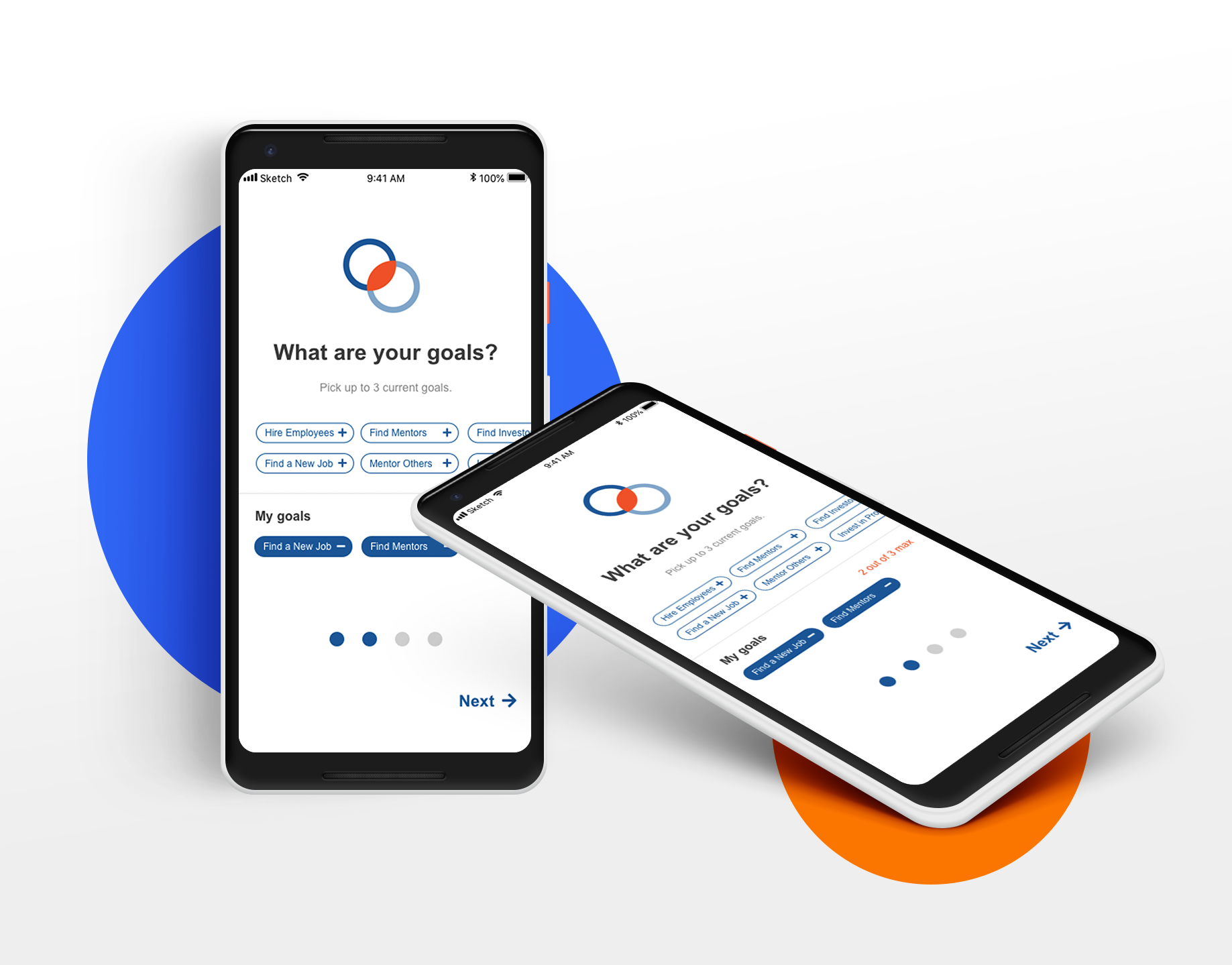
I went through 3 rounds of mockups and revisions with the client before moving into prototyping via xCode. Being that the core version functionality of the app has already been built by the backend developers; understanding and designing within these limitations was imperative in managing client expectations. For the purposes of the Mockups we looked the flow of opening the application, navigating the menu, accessing the user profile, and exploring the schedule/sessions.
UI Development
After the mockups were signed off on the next step was to bring the IOS mockups to life through xCode. The foundation of the application was first built by our backend developers. My role is to add the assets and code the UI. Once I was finished coding the UI I created a pull request and merged via SourceCode. After this had been completed it is then passed back to the dev team to merge my changes into the build and release a staging app to send to the client to user test.
IOS: xCode
For developing the IOS UI this project I first added the png/svg assets to the build. I then used linked the assets and wrote the code using xCode 10.0 and objective C language. You can see a sample of some of the code below.
User Testing
We are currently going through the user testing process of the app. We will complete user testing 2 weeks before the app is set to go live which will give us time to decide upon and make changes and prepare for the project submission to the app store.
Next Steps
Deliver an Android native app and web app to the client and user test both of these versions before also going live on them.